1. 概述
一种新技术、新思维的出现都是因为它更方便了人们的需要,解决了目前的一些问题,它产生的同时有好处也有弊端,要看我们如何应用。
前面已经给大家介绍了JavaScript脚本语言,它在很大程度上帮助Web开发者提高了浏览器的交互能力和动态效果,但是随着互联网的迅速发展,不能满足用户对于页面的展示形式和用户体验度的迫切需求,于是一些牛X的人们对JavaScript做了进一步的封装、扩展,建立了一个强大的JavaScript代码库,起名为JQuery。
最初,它是由一个美国人所创建的一个开源项目,慢慢的越来越多的人使用而流行起来,它的主旨是:以更少的代码,实现更多的功能即(Write Less ,Do More)。
使用之前需要用到JQuery库文件。
JQuery库文件可以从这里下载:
2. 实现主要功能
a.控制DOM、CSS
b.处理页面事件
c.大量插件在页面中应用
d.完美结合Ajax
3. 风格
美元符号$
事件操作链式写法
编写页面某元素的事件时,可以采用链式书写,使得代码更简洁.
4. 基本语法
// JavaScript Document//第一种写法$(document).ready(function(){ //代码段 });//第二种写法$(function(){ //代码段 }); 上述两种写法是一致的,那么它们什么意思呢?既然JQuery是JavaScript的扩展,在JavaScript中会有与之对应的代码,看下面代码:
window.οnlοad=function(){ //代码段 }; 区别:
执行时间不同
Jquery是在Jquery库加载完毕后执行,而JavaScript是在页面全部加载完后执行,显然,前者执行效率高些。
执行数量不同
他们都可以执行多次,但是Jquery每次都会有输出结果,而JavaScript只会有一次输出结果。
5. 访问控制DOM、CSS实例
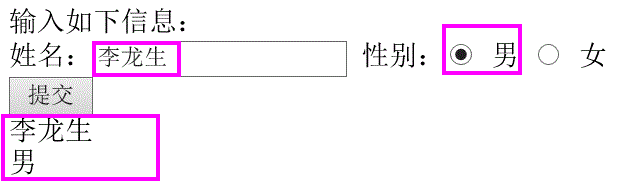
看下面代码实现了给按钮绑定单击事件,当单击时自动获取文本框、单选按钮值,然后显示在一个DIV标签中。
通过JQuery可以轻松的找到HTML元素,然后,进行各项操作不用使用GetElementById等方法先查找出来,当有很多事件需要添加时,也不需分别添加,只需要用链式往上添加即可。控制DOM 输入如下信息:姓名: 性别: 男 女
看一下显示效果:

代码里还用到了一种JQuery选择器:属性过滤选择器(:checked),获取表单中所有选中的元素,返回一个数组,更多选择器应用将在下一篇博客介绍。